ボクセルアートを無料で楽しめるソフト、MagicaVoxelの基本操作をマスターしちゃおうというお話の後編です。前編では、基本となるブラシを使ったボクセルの追加や削除、色をつける方法から、オリジナルの色の作成方法までみてきました。

後編では作品として画像をアウトプットするレンダリングの方法や、その元となるシーン(ワールド)の作り方など、もう少し入り込んだ操作をみていきたいと思います。
作るボクセルのサイズを考えよう

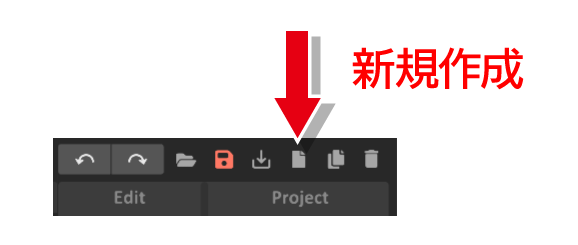
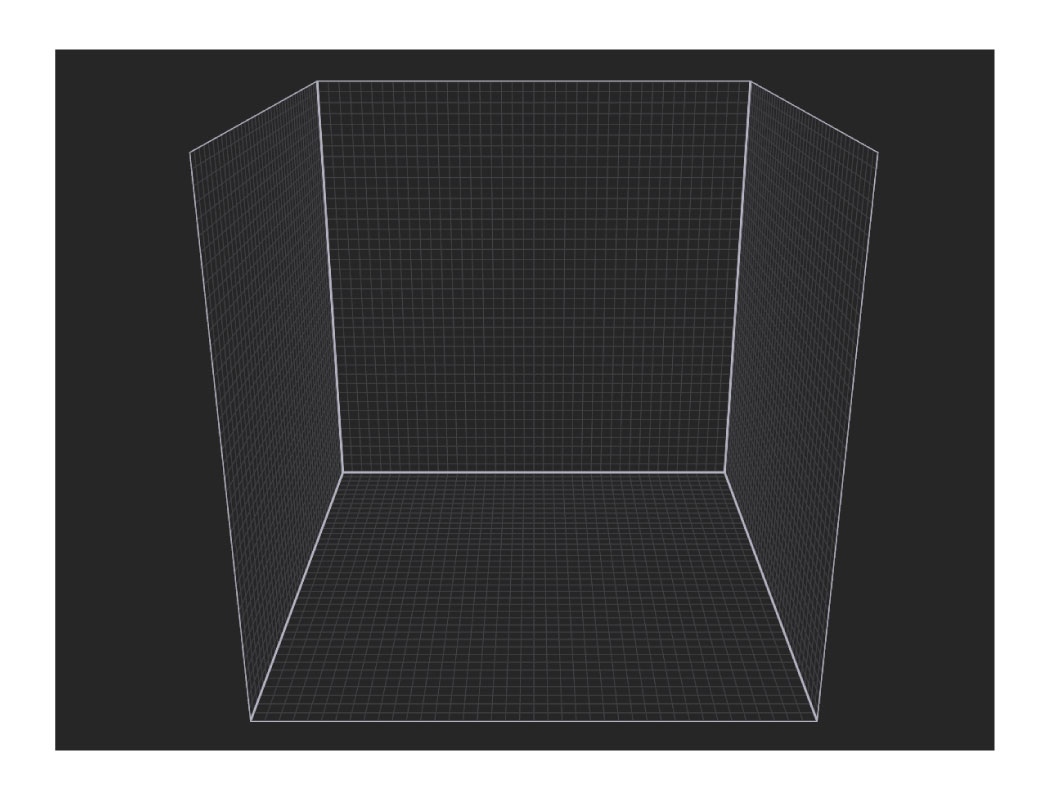
あらためて真っさらの状態で作業をしたいので、右上の方に並んでいるアイコンの中から、一枚の紙の形をした新規作成をクリックします。さらにDeleteキーを押して、初めから置いてあるボクセルを消してしまいます。


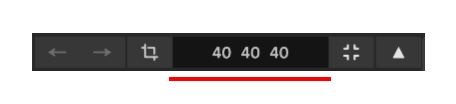
このとき、作業スペース上部には40 40 40と数字が並んでいますが、この数字が作成できるボクセルの最大サイズで、左側の数字から、横に40個、奥行き方向に40個、縦に40個、ボクセルを並べられるという意味になります。
もし、これよりも大きなサイズのボクセルを作りたい場合には、数字の部分を直接入力して変更します。最大の大きさでは、256*256*256のサイズのボクセルを作ることができます。
さらに一つのボクセルサイズは256*256*256が最大ですが、ボクセルを複数作り組み合わせてもっと大きな作品を作ることもできます。このあたりは後ほどご紹介します。
ボクセルの色についてもう少し、カラーパレットの使い方
前編の中で、ペイントブラシを使って色を着ける方法、付けた色を変更する方法についてみてきましたが、もうひとつ、カラーパレットについても確認しておきましょう。

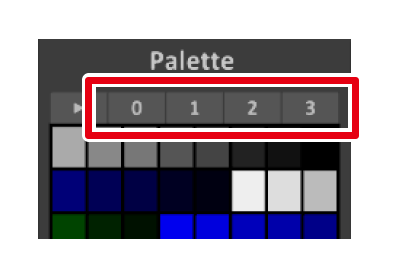
左側のたくさんの色が並んでいて、Paletteと書かれているのがカラーパレットです。上部には0から3までの数字が並んでいます。この数字部分をクリックすることでパレットを切り替えることができます。

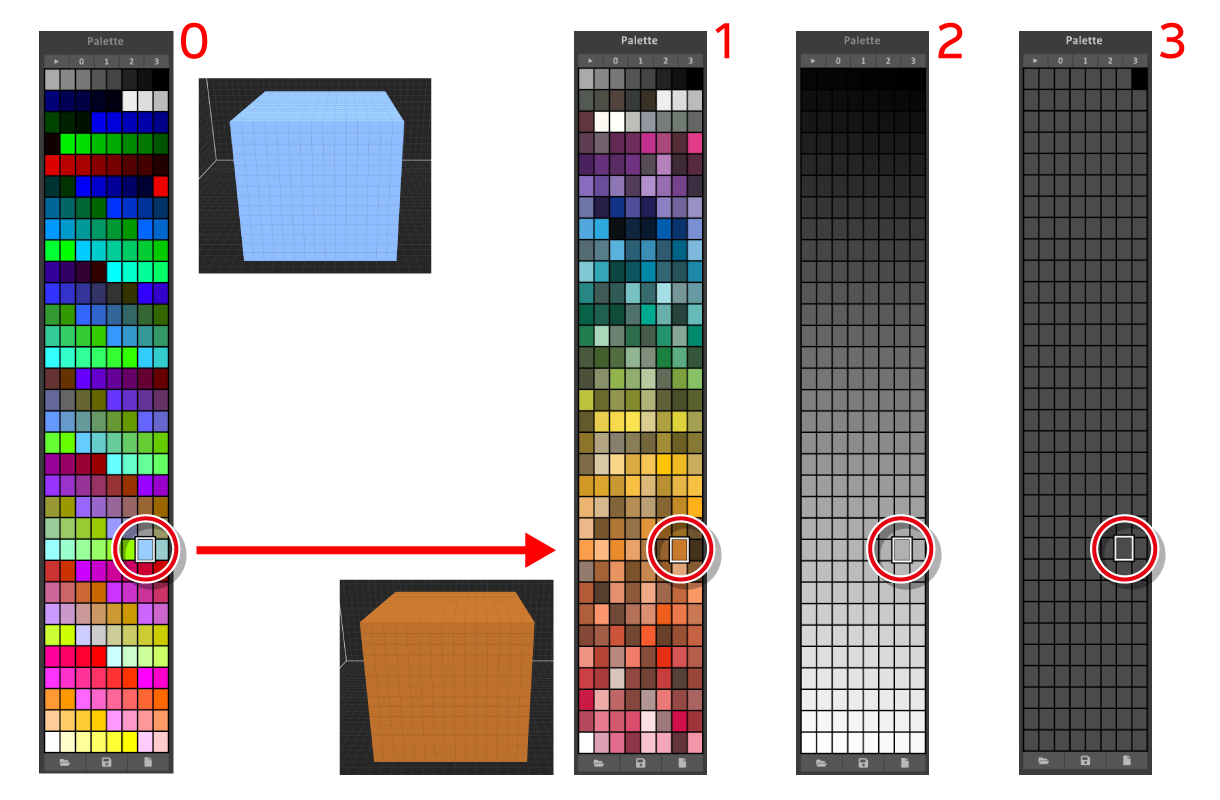
パレットを0から1へ切り替えると、水色だったボクセルの色が濃いオレンジに変化します。2にすると薄いグレーに、3にすると黒に近いグレーに変化します。
パレット内の色は左下から右上にかけて、位置に1から255までのindex番号が振られており、パレットが切り替わっても割り当てられている位置が同じため、その場所にある色に自動で切り替わります。

色鉛筆などのように元々ある色から選択して配色をしたい場合には、パレットの0や1が便利ですが、たくさんの色が並んでおり、どこにどの色が並んでいるのか、適用した色はどこにあるのかが、配色を進めていくと分かりにくくなってしまいます。
その場合にはすべて同じグレーが並んだ、パレットの3番を使い、そのつど色を作って配色すると、整理がつきやすいと思います。

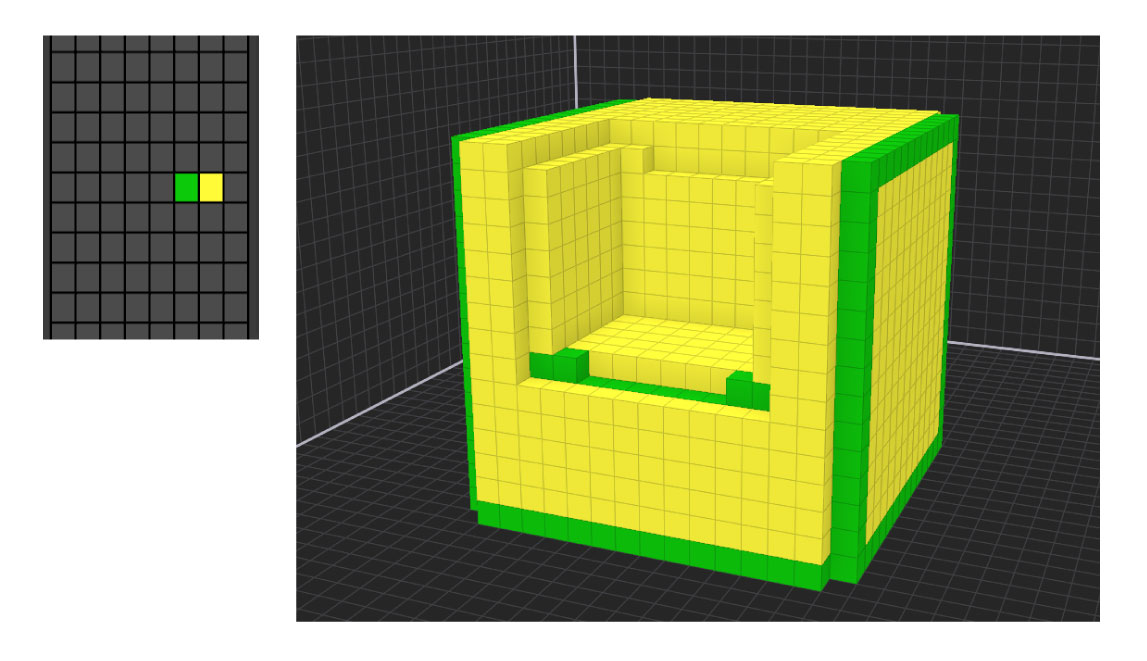
また、ボクセルに着けた色とパレット内の色は連動しているため、後でパレットの色を変更すれば、ボクセルに着けられた同じ色も変化します。
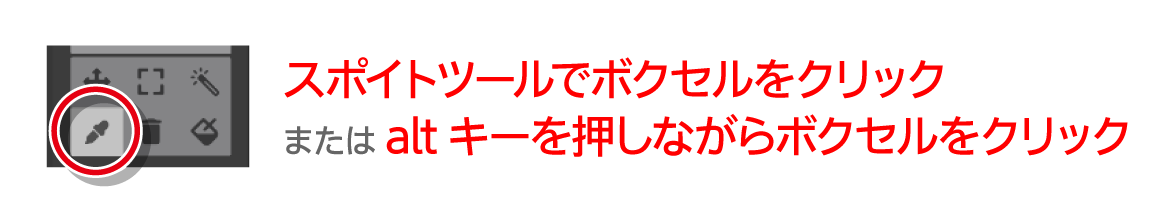
もしそのボクセルに割り当てられたパレットが、どれなのか分からなくなってしまったら、ブラシパレットの下の方にあるスポイトツールを選択した状態で、ボクセルをクリックします。するとカラーパレット上で、いまそのボクセルに割り当てられている色が選択状態になります。
スポイトツールの代わりに、altキーを押しながらボクセルをクリックしても同じ効果を得ることができます。アタッチやイレースなど他のブラシを使っている最中でも使えるので便利です。
ボクセルの選択と移動、コピーして複製する方法
次に作っているボクセルを、格子の中で移動する方法などをみていきましょう。今ままでボクセルを編集していた状態は何も選択がされていません。
何も選択がされていない状態だと、ボクセルの編集範囲は見えているもの全体になります。

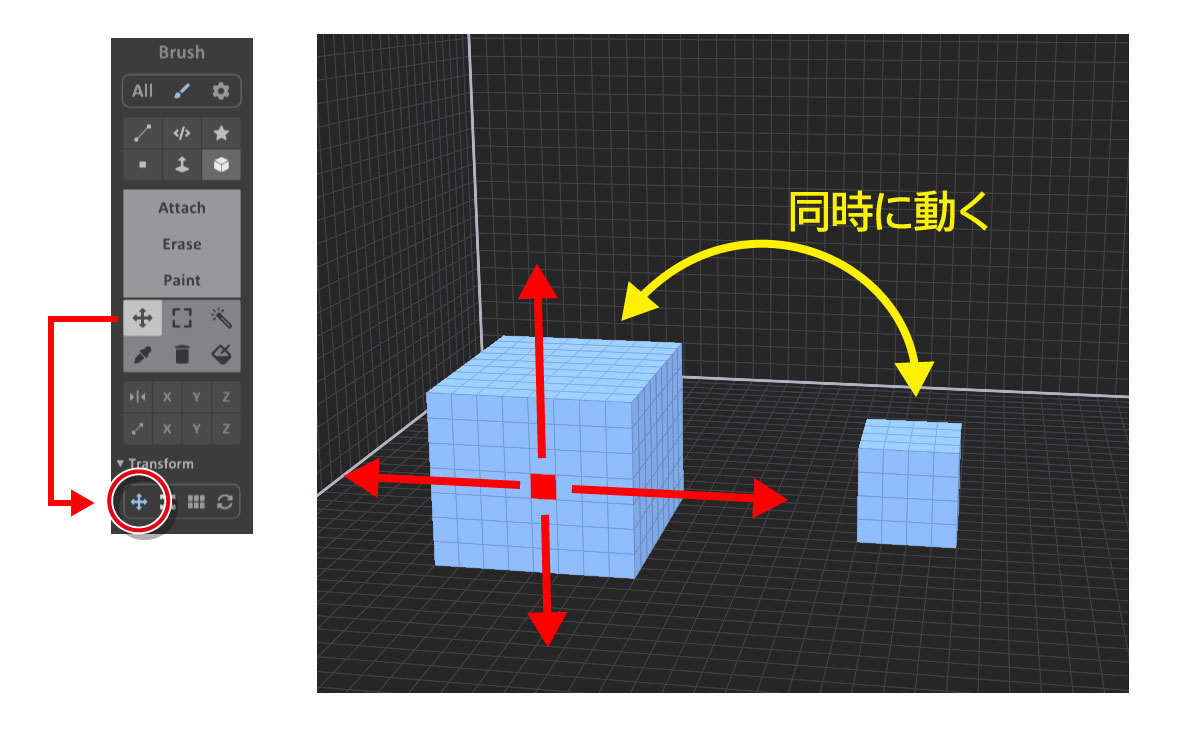
その状態でボクセルを動かしたい場合には、上下左右に伸びた矢印のようなTransformツールを選び、下のTransformのオプションの中から、一番左のMoveが選択された状態にします。
そしてボクセルの好きな面をドラッグすると、その面に対して水平方向に自由に動かすことが出来ます。上下に動かしたい場合には側面をドラッグします。
さらにボクセルを選択していない状態では、編集対象が見えているものすべてになるため、2つあるボクセルが両方同時に動きます。

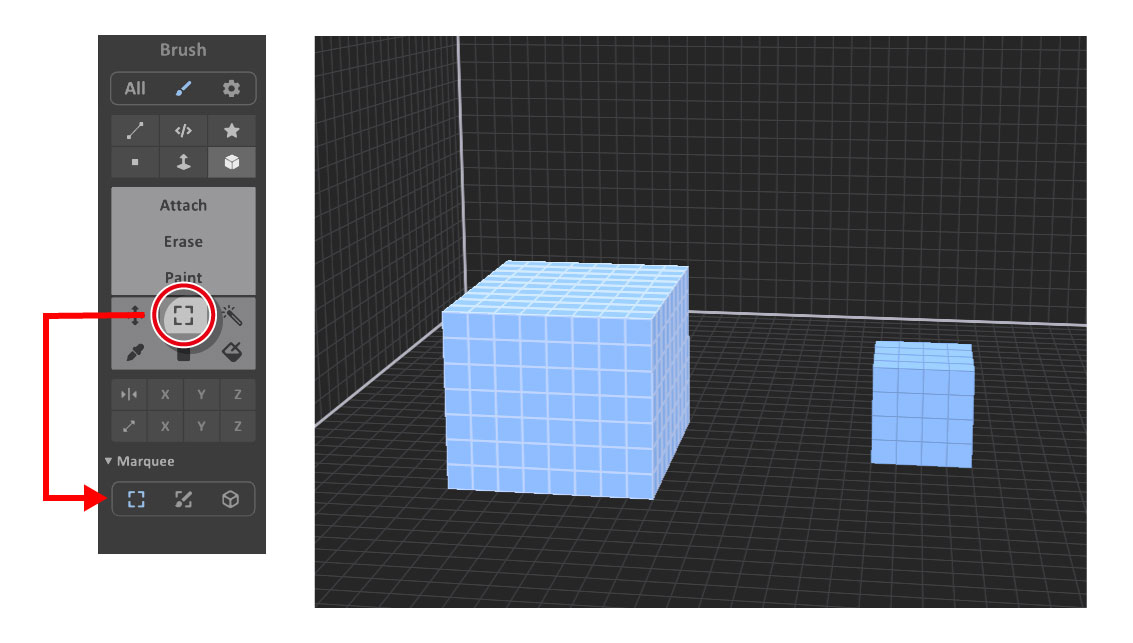
どちらか片方だけを移動させたい場合には、選択します。選択は、移動のために使ったTransformツールの右側、Marquee Selectツールを選び、さらに下のMarqueeオプションの中から、一番左のRect Selectが選択された状態にします。
すると、ドラッグした部分に四角い枠ができ、その中に入ったボクセルすべてを選択することができます。上の画像では左側のボクセルがすべて枠内に収まるように選択してみました。
この状態でTransformツールを選び直し、ドラッグすることで左側のボクセルだけ移動することができます。また、Transformツールを選び直すことなく、Controlキーを押しながらボクセルをドラッグすることで移動させることもできます。
また、Marqueeオプションの右側の2つはそれぞれ、ブラシで塗ったり、ボックスを作成したりするような操作感で選択ができるようになるツールです。
ボクセルの複製は同じ位置に出来るのですぐに移動しよう
選択の方法がわかれば、ボクセルの複製は簡単です。編集画面の右側にあるEditパネルにあるSelectツール内のCopyやPasteでも複製できますが、ショートカットを使ってしまうのが便利です。
複製したいボクセルを選択した状態で、Controlキーを押しながらCキーを押すと、コピーされます。そのまま続けて、Controlキーを押しながらVキーを押すことで複製(ペースト)されます。
ただし、複製元のボクセルと全く同じ場所にできるため、同じボクセルが2つ重なった状態になります。そのため、複製したら自動でボクセルが選択状態になっているので、そのままControlキーを押しながらドラッグして移動させましょう。
複数のボクセルを組み合わせて作品を作るワールドエディター
作品をいくつも作っていると、もっと複雑なものや、大きなものが作りたくなってきます。上部の3つの数字が表示されている部分を変更すれば、最大256*256*256のボクセルサイズで大きなものが作れますが、様々種類の違うボクセルを広い場所で、自由にレイアウトして作品を作りたい場合には少々不便です。
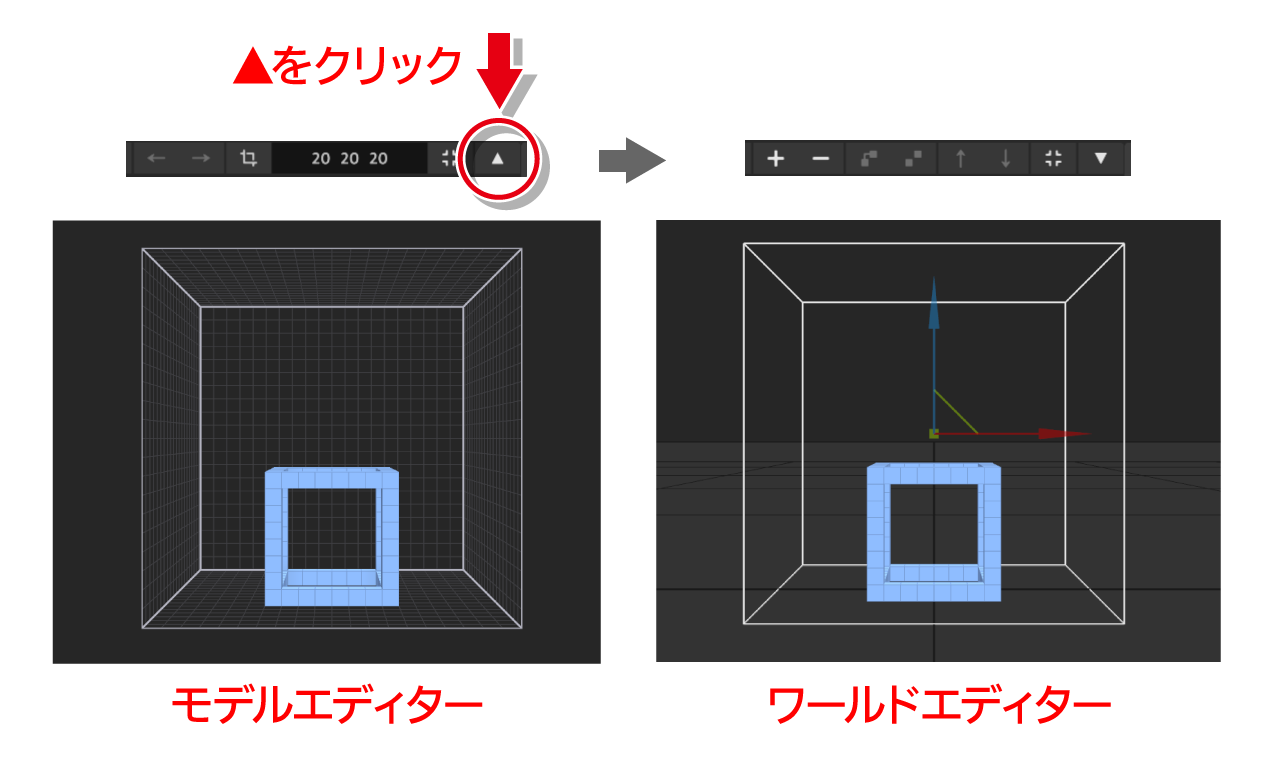
そんな時に使うのがワールドエディター(World Editor)です。今ままでボクセルを作ってきたのはモデルエディター(Model Editor)で一つ一つのボクセルを細かく編集するのに使用します。それに対して、ワールドエディターでは、作ったボクセルを自由に並べてレイアウトすることができます。

ワールドエディターへの切り替えは、画面上部にある上向きの三角形をクリックします。すると下向きの三角形に切り替わり、ボクセルの入っている格子の中心に矢印が現れました。
この矢印をドラッグすることにより、自由に位置を調整することができます。再度、ボクセルを編集したいときには、格子又はボクセルをクリックし、矢印が表示されている選択状態にして、下向きの三角形をクリックすると、そのボクセルのモデルエディターへ切り替わります。
ワールドエディターでは、ボクセルをコピーしてペーストすることで同じものを複製したり、上部の+マークをクリックして新しくボクセルを作ることもできます。毎回画面の中心に一旦作成されますので、そのつどすぐに移動させてください。同様に-マークをクリックするとボクセルを消すこともできます。
最後にレンダリングをして作品を画像として書き出そう!
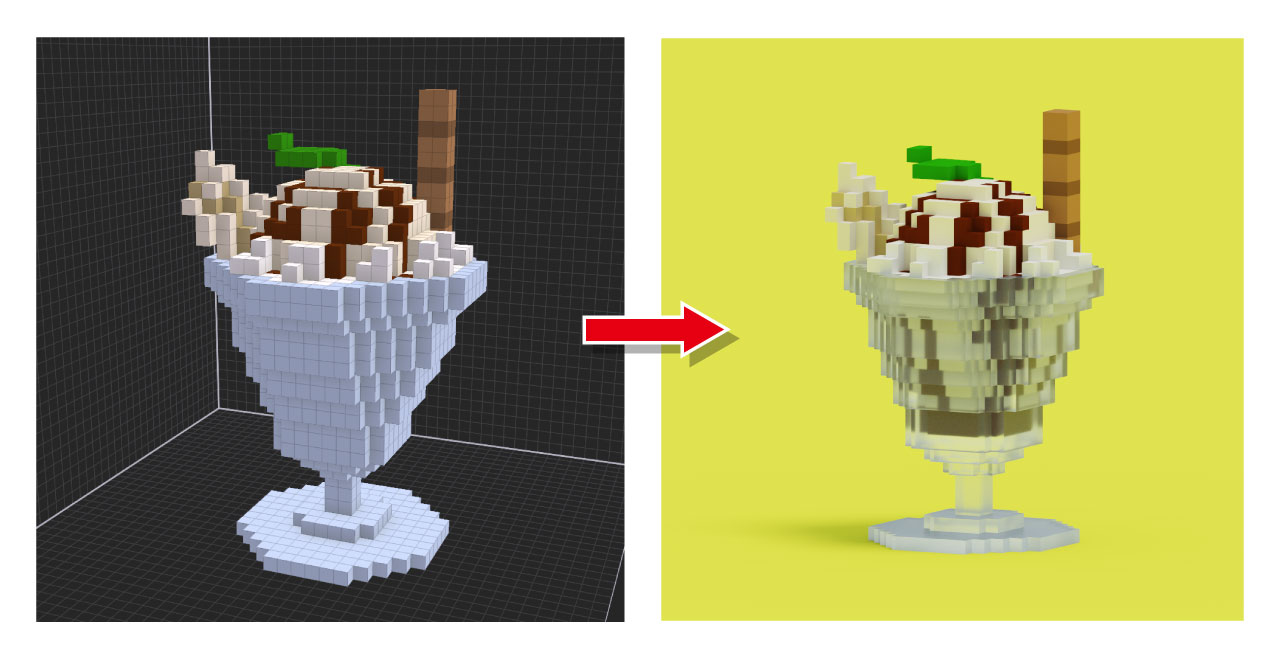
モデルエディターでボクセルを作り込み、ワールドエディターでレイアウトをしたら、最後はレンダリングです。今までは編集用の表示でしたが、レンダリングをすることによって光や影などの計算を厳密に行い、作品として画像を仕上げることができます。

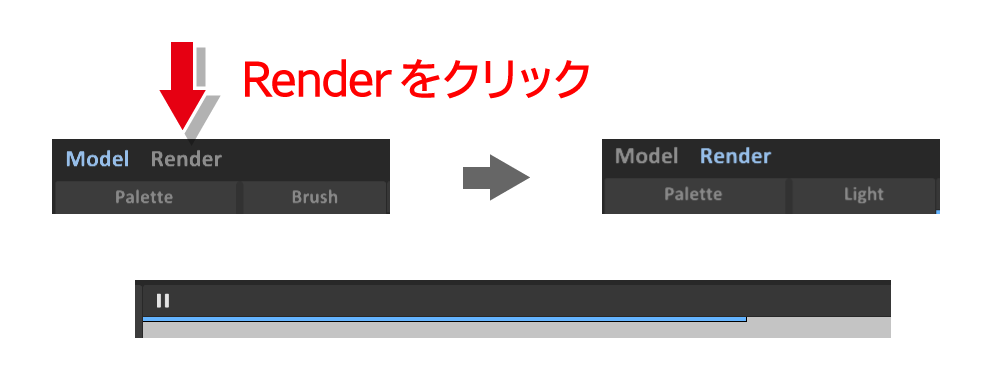
レンダリングは簡単。画面左上にあるRenderの文字をクリックすることで、編集画面の上部に左から右に進む水色のバーが現れ、すぐにレンダリングが始まります。初めはノイズまじりの荒い画面ですが、徐々に柔らかい影や光の加減がされ、綺麗な画像に変化していきます。


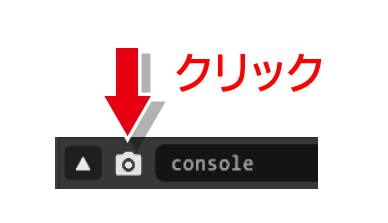
アングルなどを調整しつつ、出来上がりのレンダリング画像に納得できたら、画面下のカメラマークをクリックして画像の保存をしましょう。保存先はMagicaVoxelのアプリが入っている場所のexportフォルダが指定されますので、好きなフォルダを選択して保存しましょう。
お疲れさまでした。MagicaVoxelによるボクセルアートの入門編はこれで終わりです。さらに具体的な作品の作り方や、質感、光の設定などはまた別の記事でご紹介できればと思います。