ある日小学生の子供が、マインクラフトをやってみたいと言ってきました。なんでも小学校で流行っているらしく、いつも読んでいるコロコロコミックでもカラーページで特集していたり、漫画になっていたり。
ユニクロなどではTシャツにもなっているほど。世界的にも流行っているようでYou Tubeでも攻略や実況チャンネルがちらほら。ちょっと調べてみるとニンテンドースイッチをはじめ、プレイステーションやXbox、WindowsPCやMACからスマホまで対応しているとか。
どんな遊びができるのかを聞いてみると、とにかく色々できるらしいがいまいちピンと来ない。中でも一番やりたそうなのはブロックのように、立方体を組み上げて色々な物を作りたいと。それって、他でも見たような・・・。
それってボクセルアート!?
もし3DCGがやりたかったらそれ専用のソフトがあるだろうと、色々聞きつつ、調べてみると・・・本人のやりたいことと一致しているのがどうもボクセルアートというものらしい。
ボクセルアートはブロックのような立方体=ボクセルを組み合わせて作る3DCGで、マインクラフトと同じように自由度が高く、立方体の組み合わせで曲線などもすべて表現しないといけないという制約はあるものの、色や質感なども自由に付けることができて一通りのことはできそうな感じ。
マインクラフトでも同じようにできるみたいですが、今回はボクセルアートに特化し、無料で使うことのできる専用のPCソフトである、MagicaVoxel(マギカボクセル)を使ってみることに。

インストールと初期設定などは別の記事にまとめてみたのでそちらをご覧ください。
まずはどんなソフトか触れてみよう!

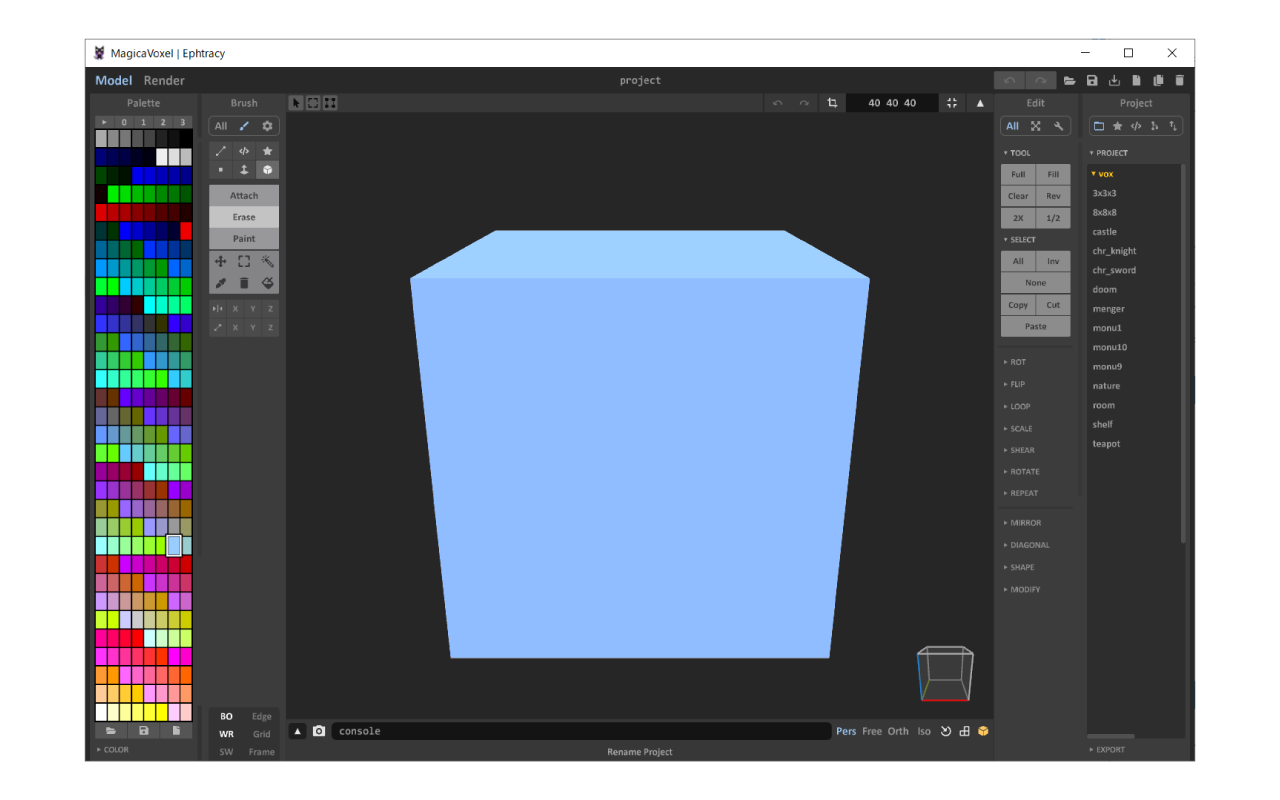
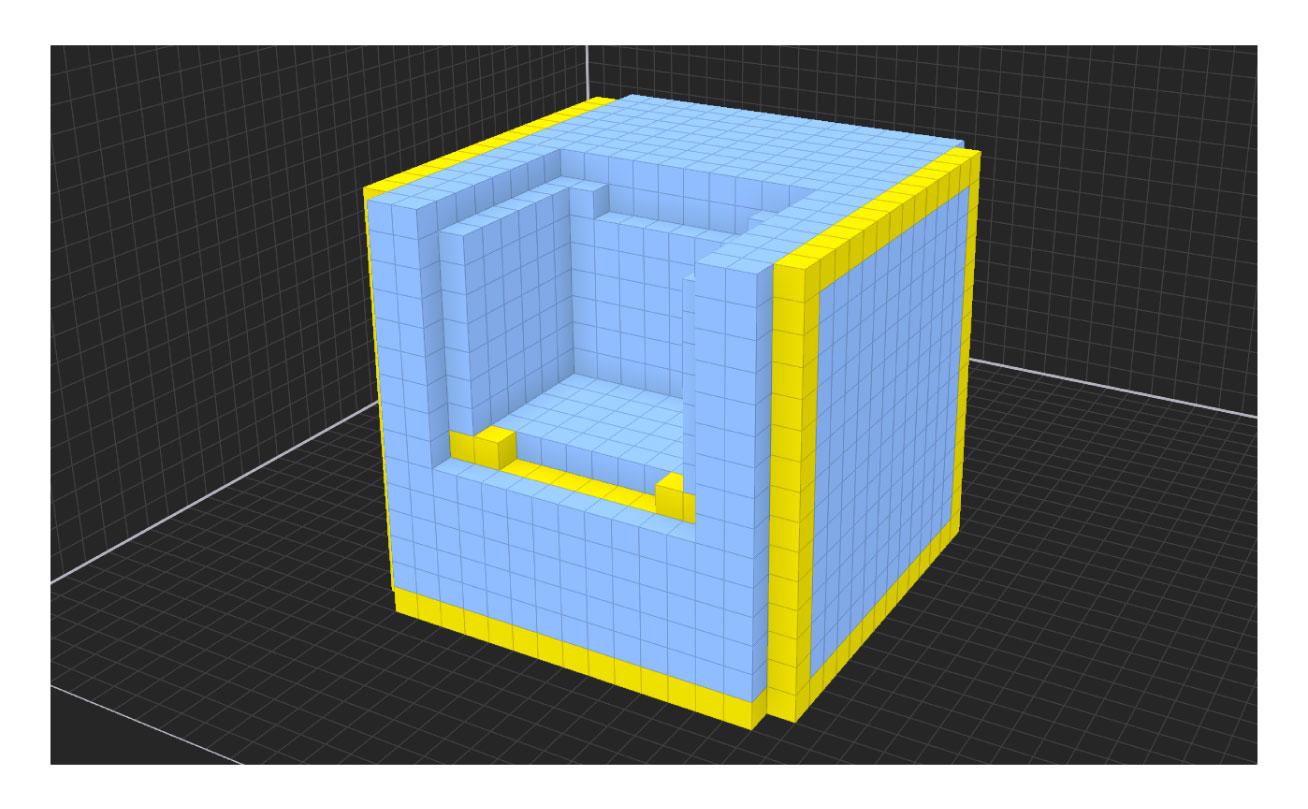
ソフトを起動するとこんな感じ。突然大きな水色の立方体のボクセルが現れました。このボクセルを削ったり、足したり。一度消してまっさらにして、イチから作ってもOKです。
マウスのカーソルが立方体と重なるように移動すると小さな赤い■(四角形)が現れます。マウスの左クリックでクリックしたり、ドラッグして、ボクセルを削ったり、足したり。
右をクリックしながらドラッグすることで、画面の中心を軸にして視点を回転させることができます。マウスの中ボタンを押したままドラッグすれば、その視点のまま上下左右に画面を移動することができます。
さらにスクロールホイールを前後に回すことでズームイン、ズームアウトができます。このあたりは実際に触ってみて感覚を確かめてください。

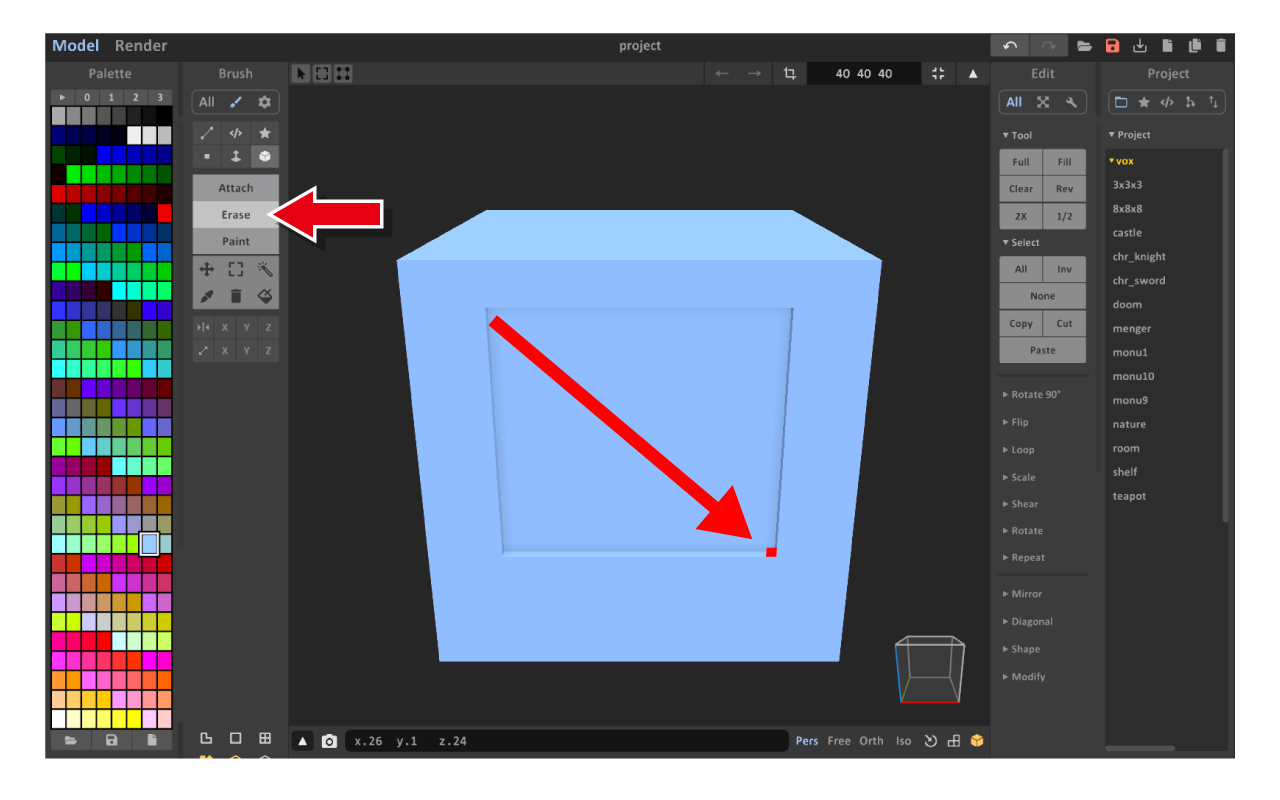
では、上の画像の矢印のようにボクセル上をドラッグしてみてください。Eraseが押してある状態でドラッグすることで、ボクセルが削られたと思います。さらに何回かドラッグしてどのような結果になるか試してみてください。
このようにすでにあるボクセルを削ったり、新たにボクセルを足したりして形を作り出してきます。
ボクセルを足したり、消したり!まずはブラシの使い方から
MagicaVoxelの基本である、ボクセルを作ったり消したりするための、ブラシツールの使い方から確認してきましょう。
イチからボクセルを作っていきたいので、一旦いま表示されている大きなボクセルを消しちゃいましょう。

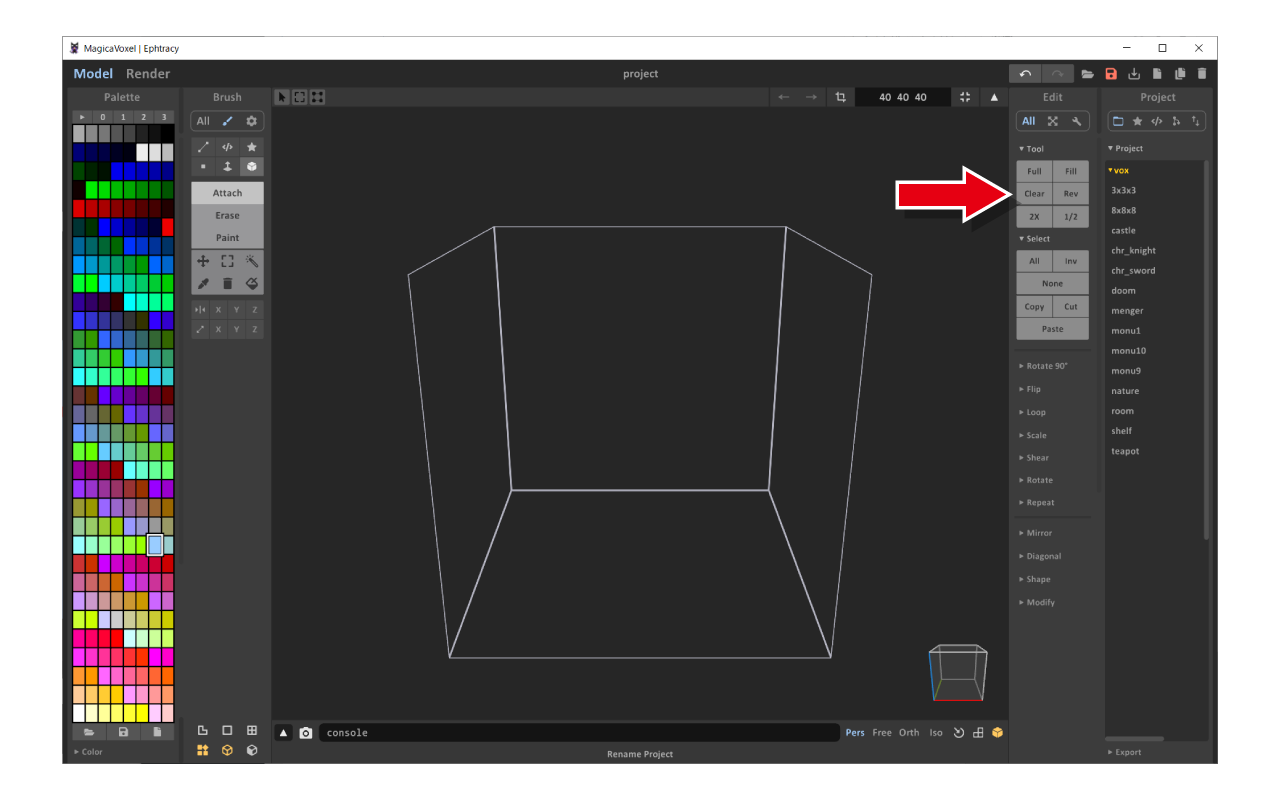
画面上にある全てのボクセルを一度に消すには、右側のEditパネルのToolからClearボタンをクリックします。すると水色の大きなボクセルが消え、白い線で表現された周りの枠のみが残りました。
イチから作品を作っていくときなどには、このClearボタンでまっさらにしてから作り始めます。
![]()
もう一つ、白い枠のみの表示だと、ボクセルの位置などが合わせずらいので、グリッドを表示させます。グリッドの表示は、左下にある6つほど白と黄色のアイコンが並んでいる中にある、漢字の田のようなアイコンをクリックします。
すると、現在の最大Modelサイズに合わせて、細かなグリッドが表示されます。

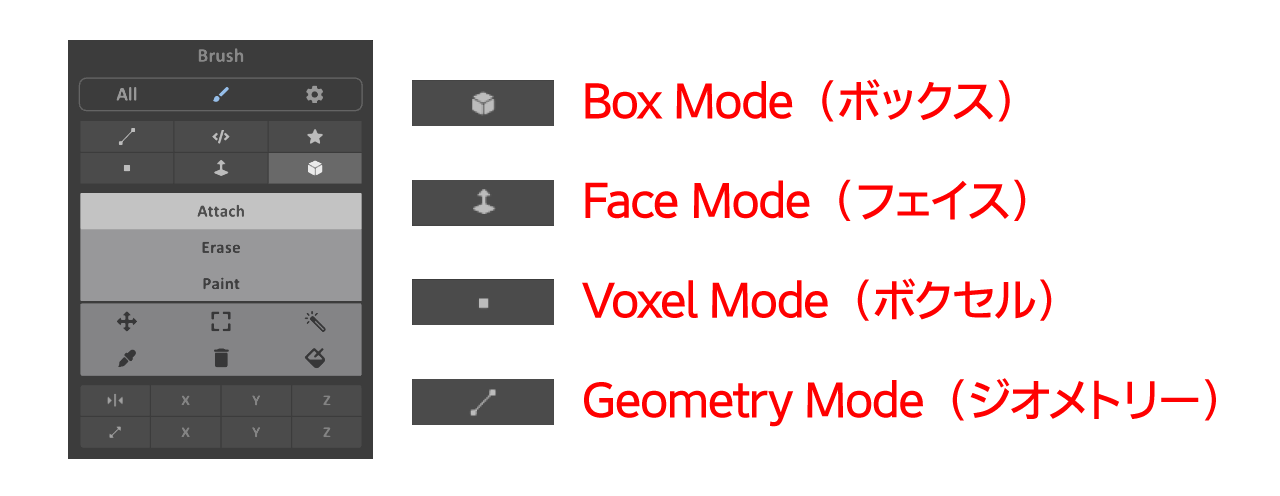
左側のBrushと書かれたパネルにブラシ関連のツールが並んでいます。その中で主に使うものが上の4つ。ボックス、フェイス、ボクセル、ジオメトリーそれぞれのモードのブラシです。(MagicaVoxelは簡単にボクセルアートを楽しめるツールですが、機能も豊富にあるので、入門編としてよく使うものを紹介してきます)
4つのツールそれぞれで、その更に下に表示されているAttach(アタッチ)、Erase(イレース)、Paint(ペイント)の役割があります。一つ一つみていきましょう。
Attach(アタッチ)でボクセルを作る

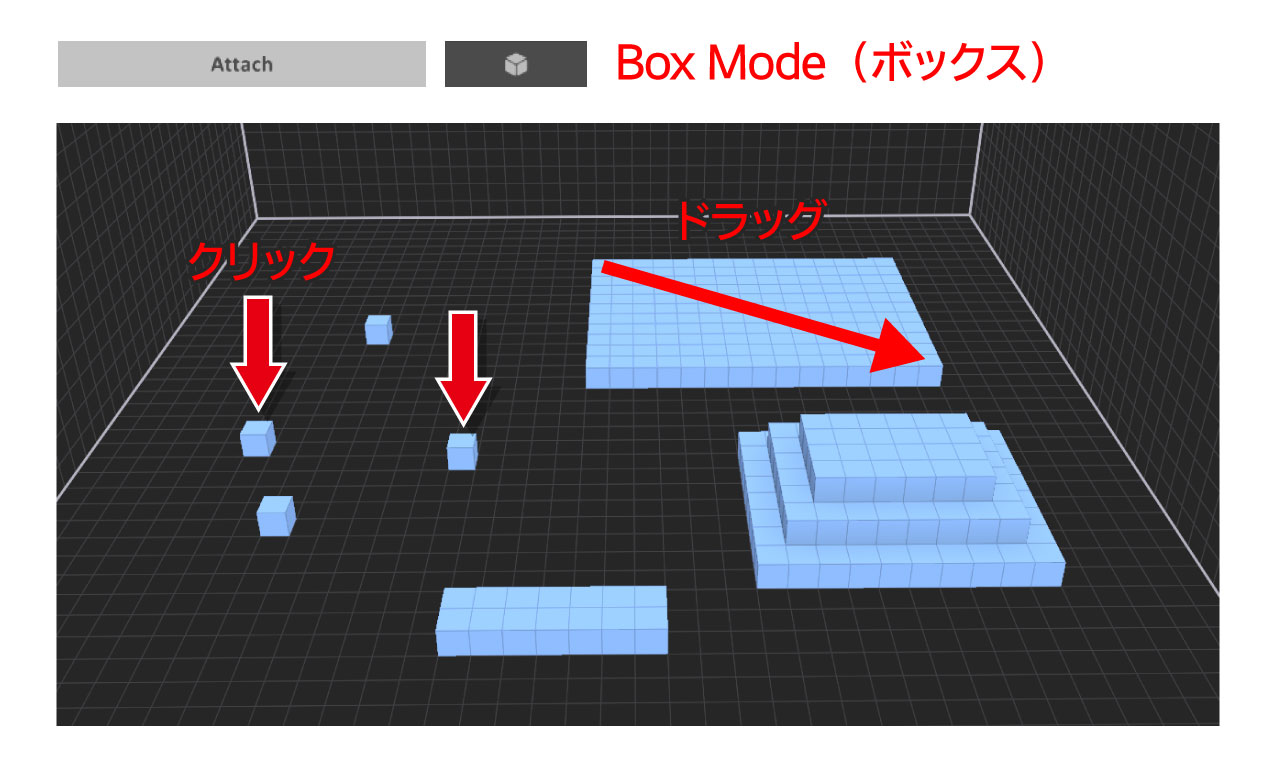
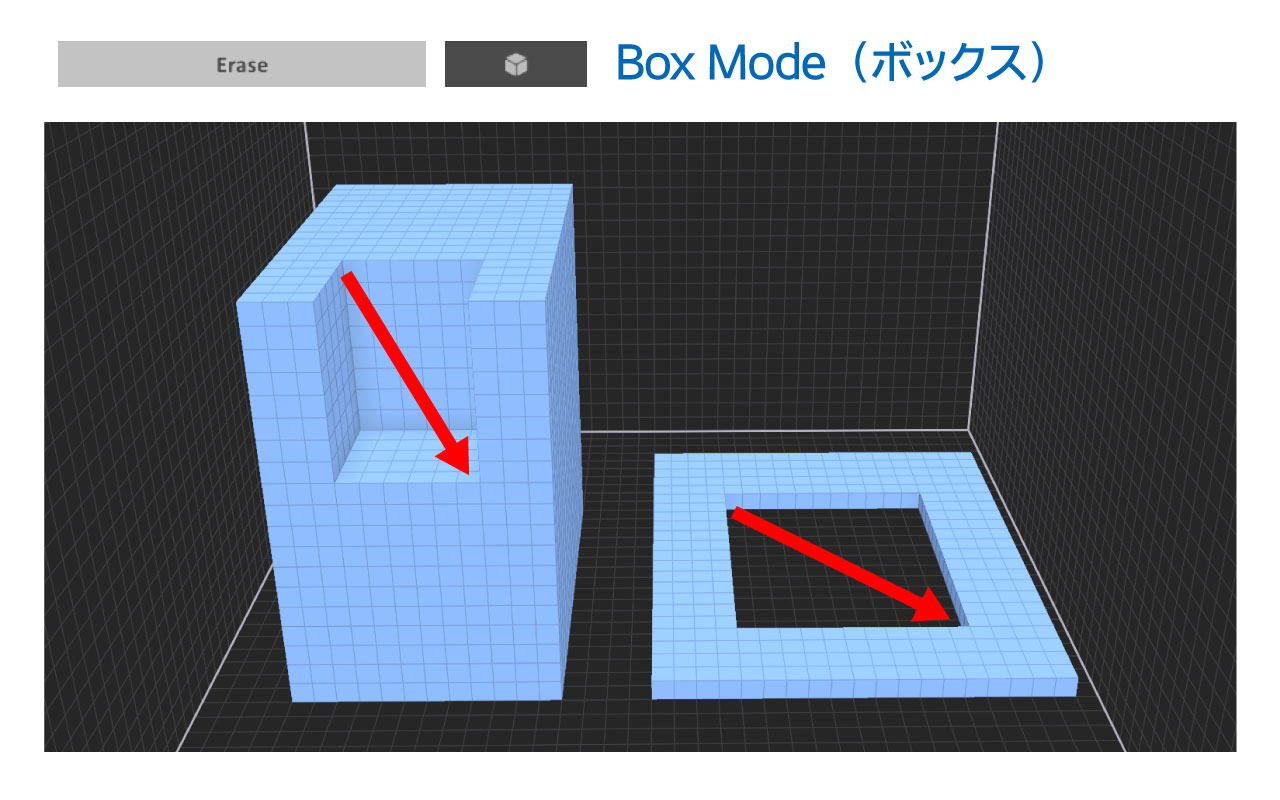
一番使用頻度が高いツールになりそうなのが、ボックモードのブラシです。Attachを選んだ状態でクリックすることで、小さな一つの立方体ボクセルを置くことができます。さらにドラッグすると長方形の状態となり、2つ、3つと重ねることもできます。

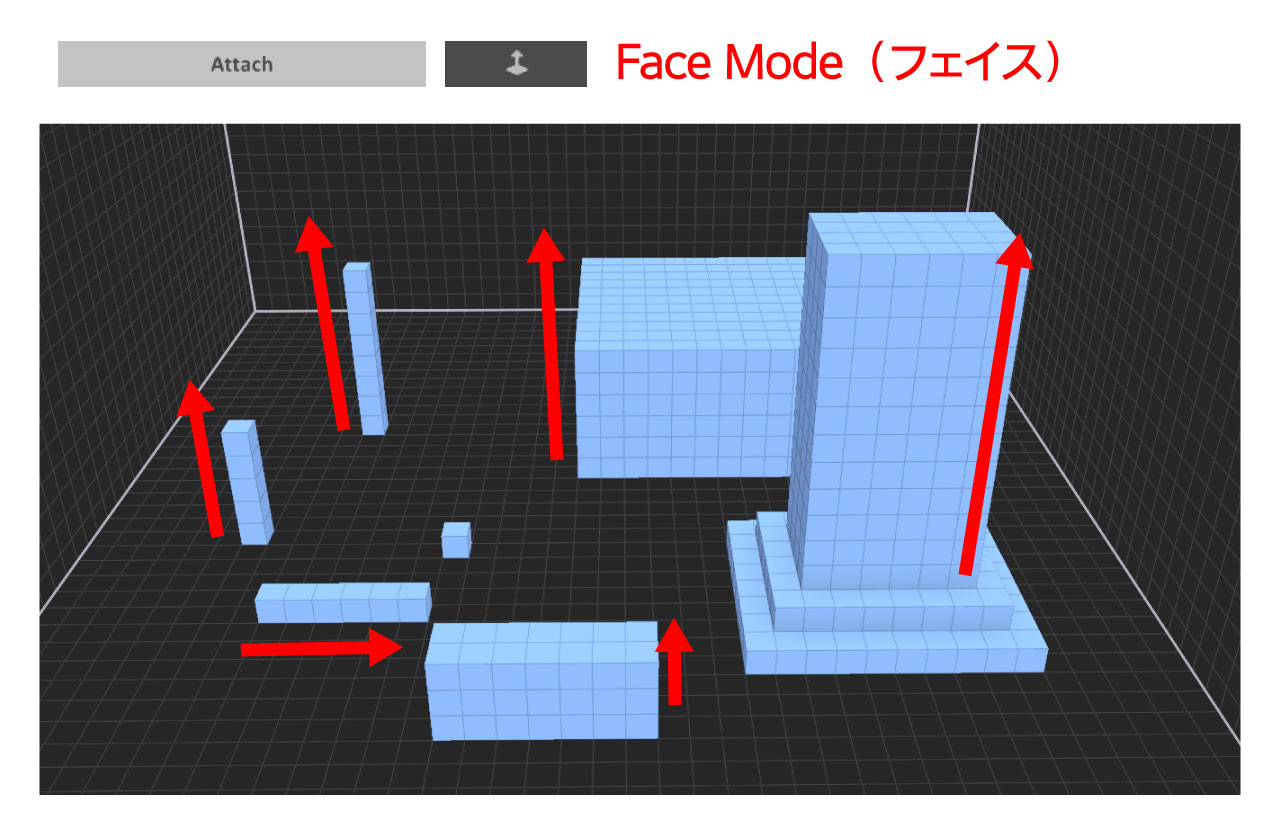
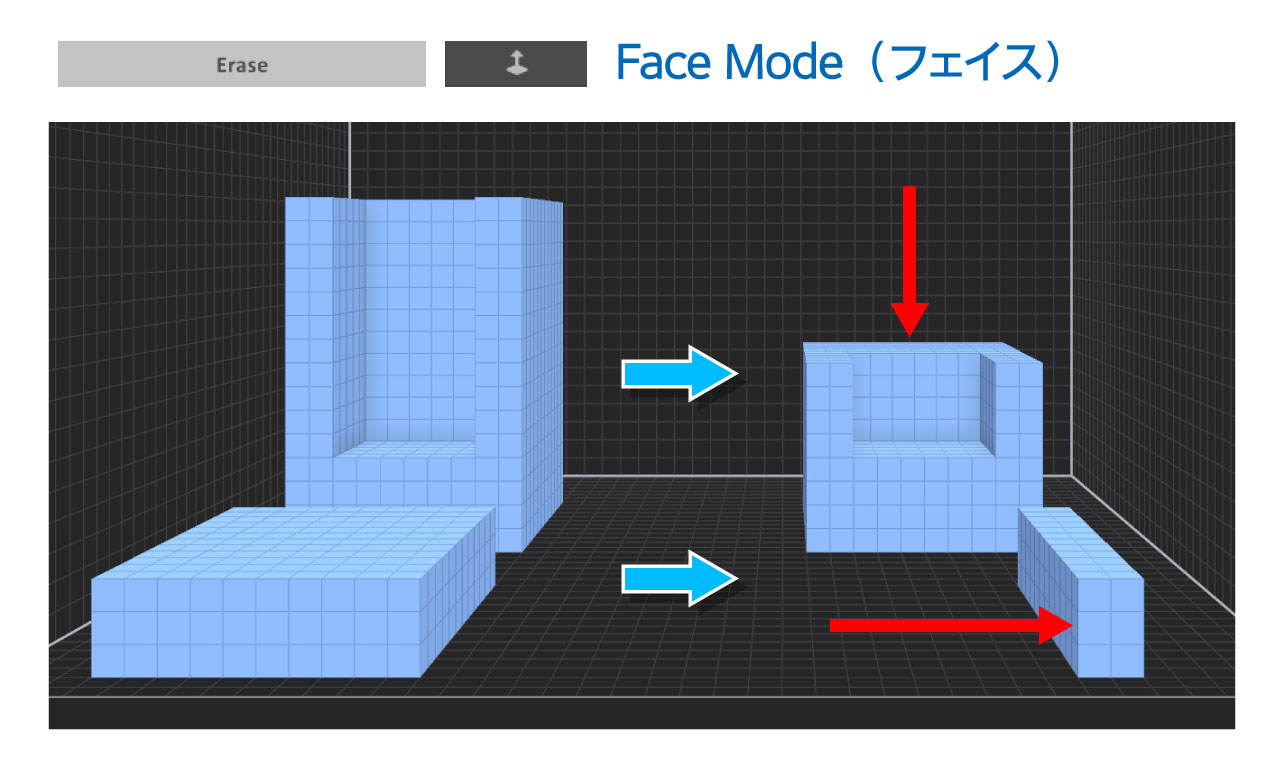
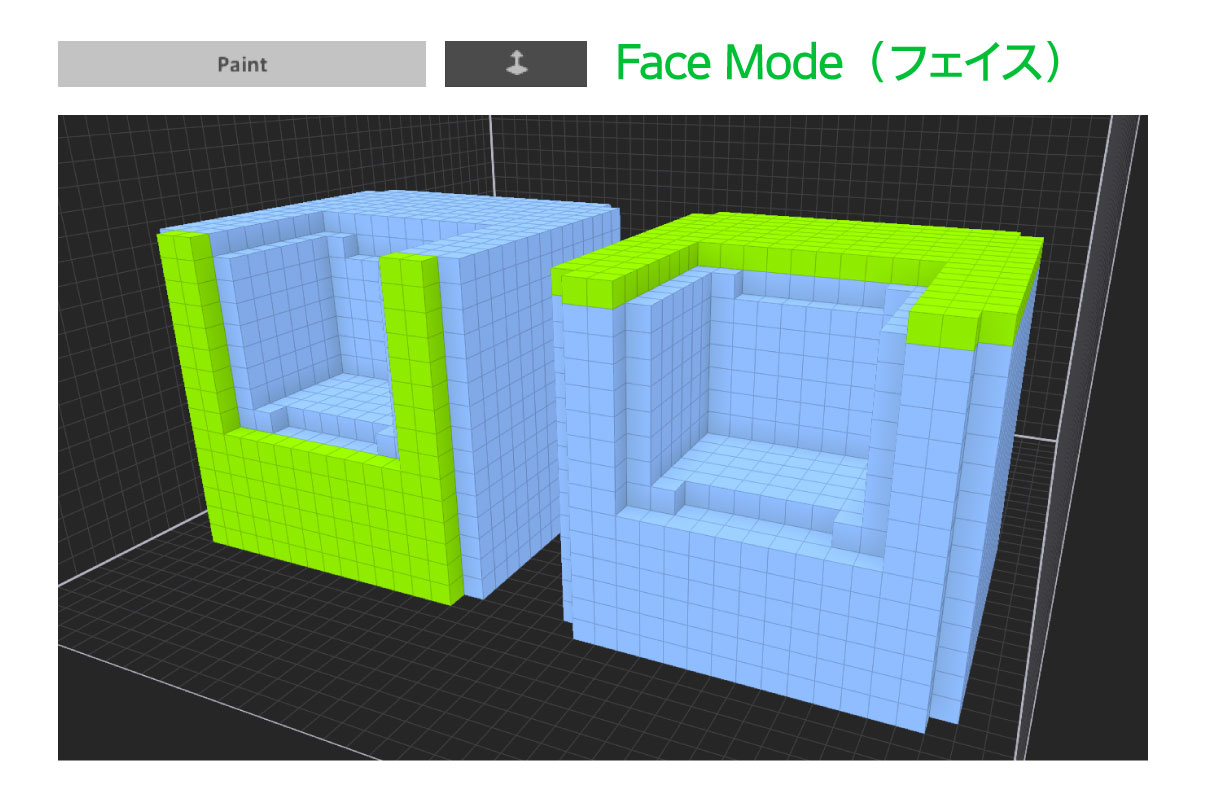
フェイスモードでは面に沿ってボクセルを作ることができるツールです。すでにボクセルが一つでも作られている部分で、増やしたい面をクリックすると一つ分。ドラッグすることで、ドラッグしただけその面が追加されます。柱や木などを作ったりする時に使えます。

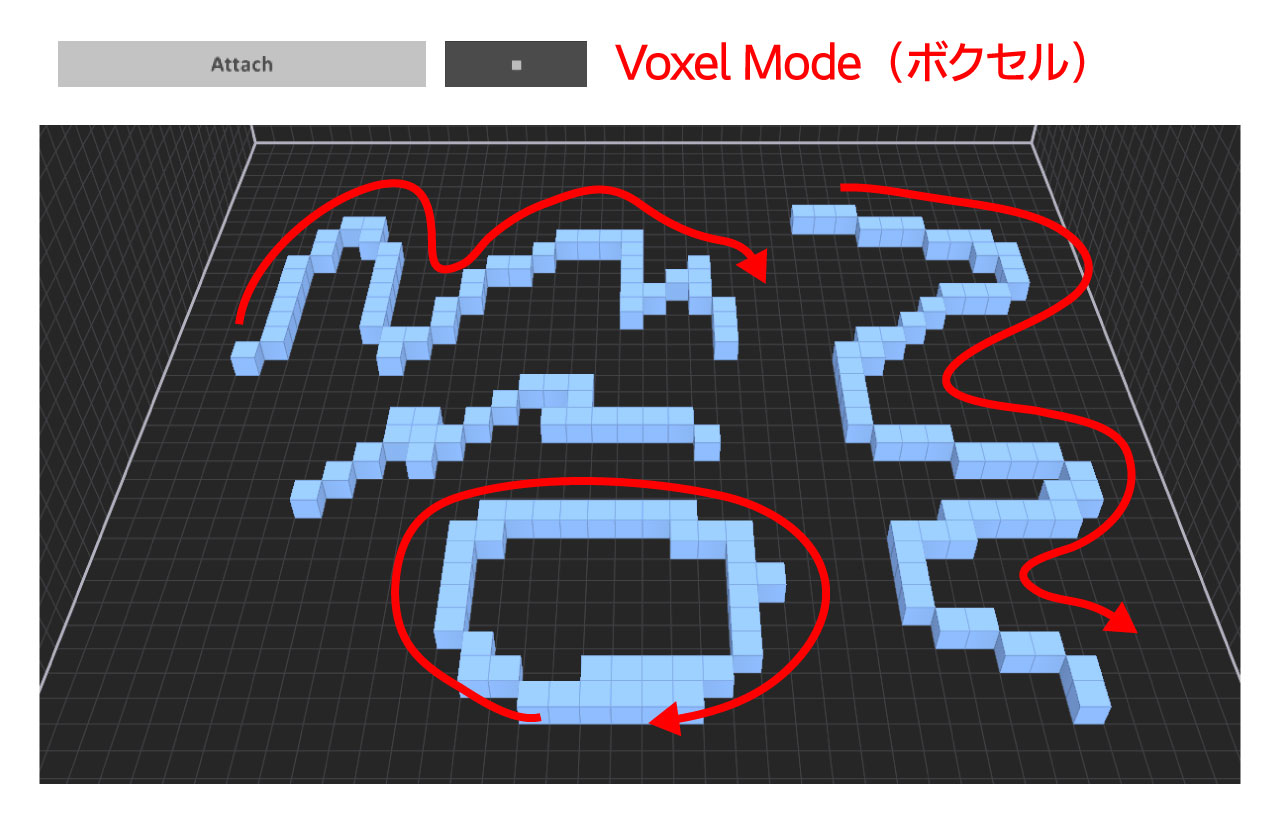
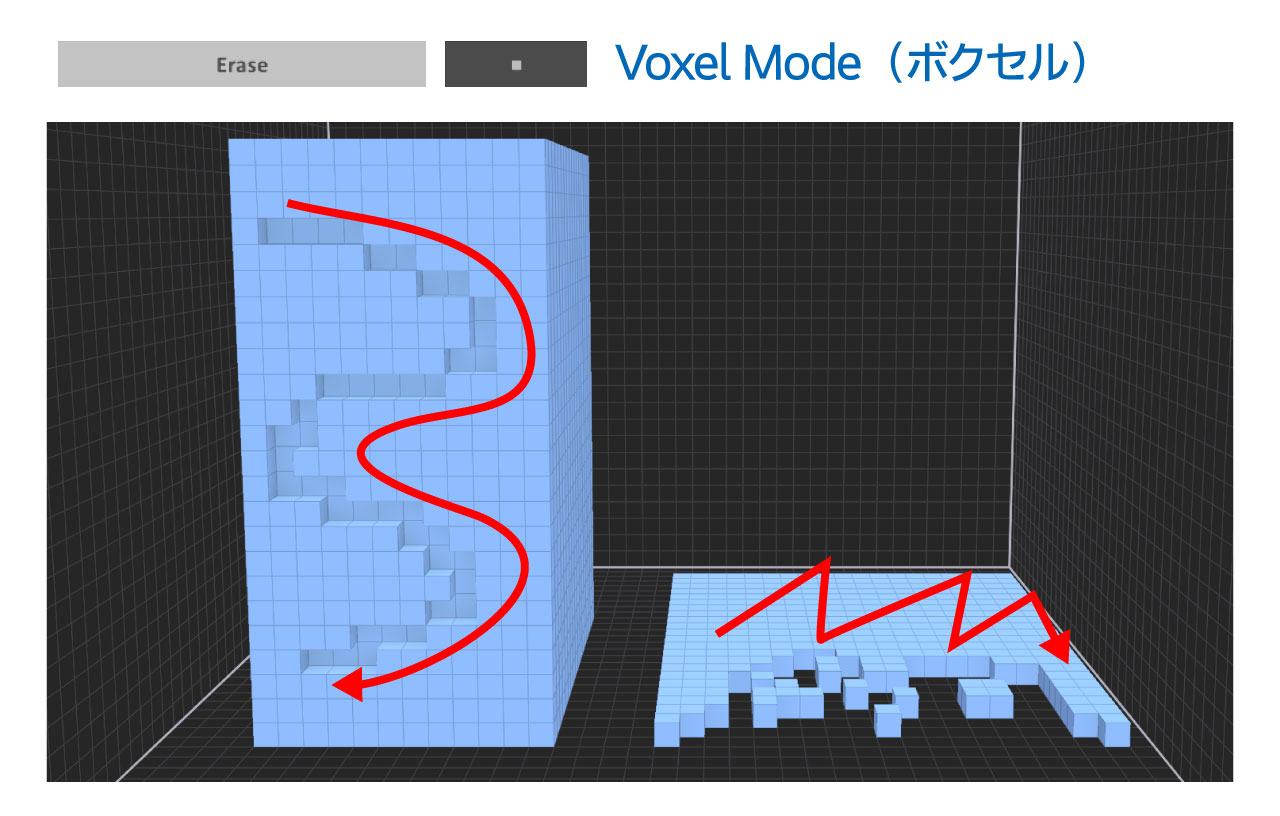
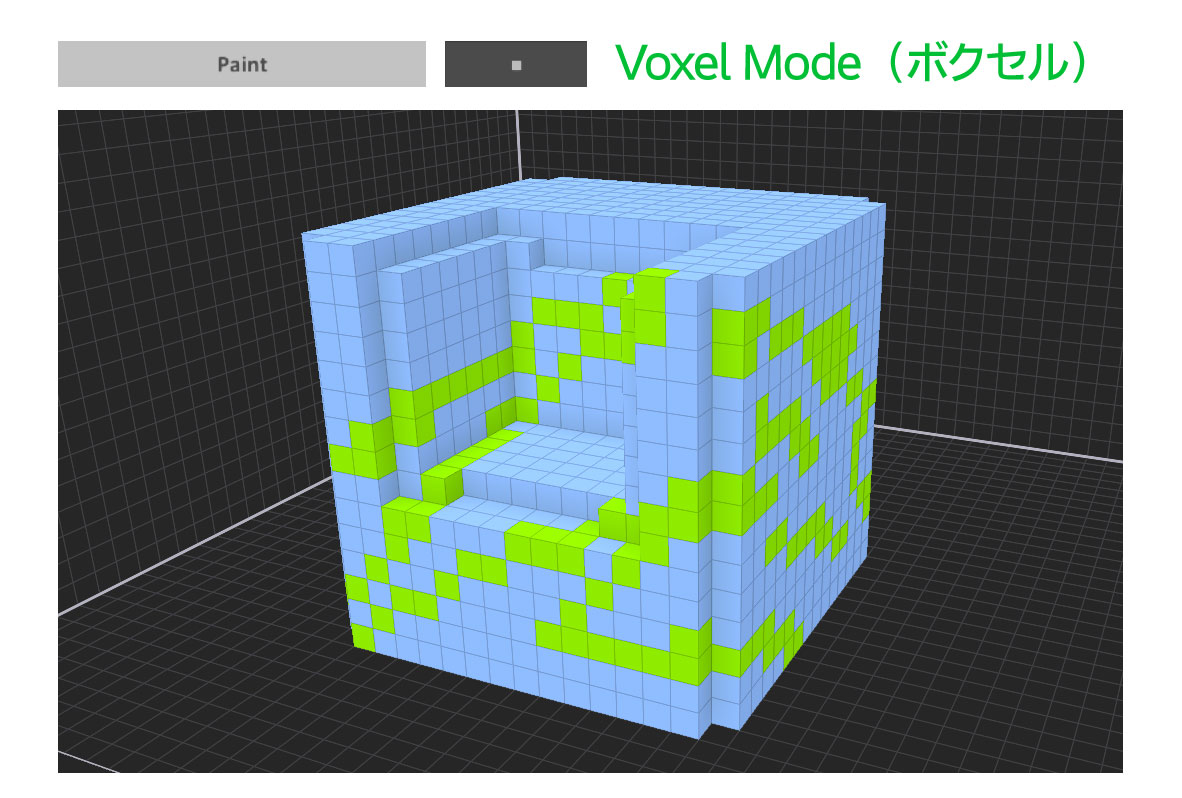
ボクセルモードではドラッグしながら自由にボクセルで曲線を描いていくことができます。ドラッグすると長方形になるのがボックスモードで、ドラッグした方向に曲線が描かれるのがボクセルモードです。

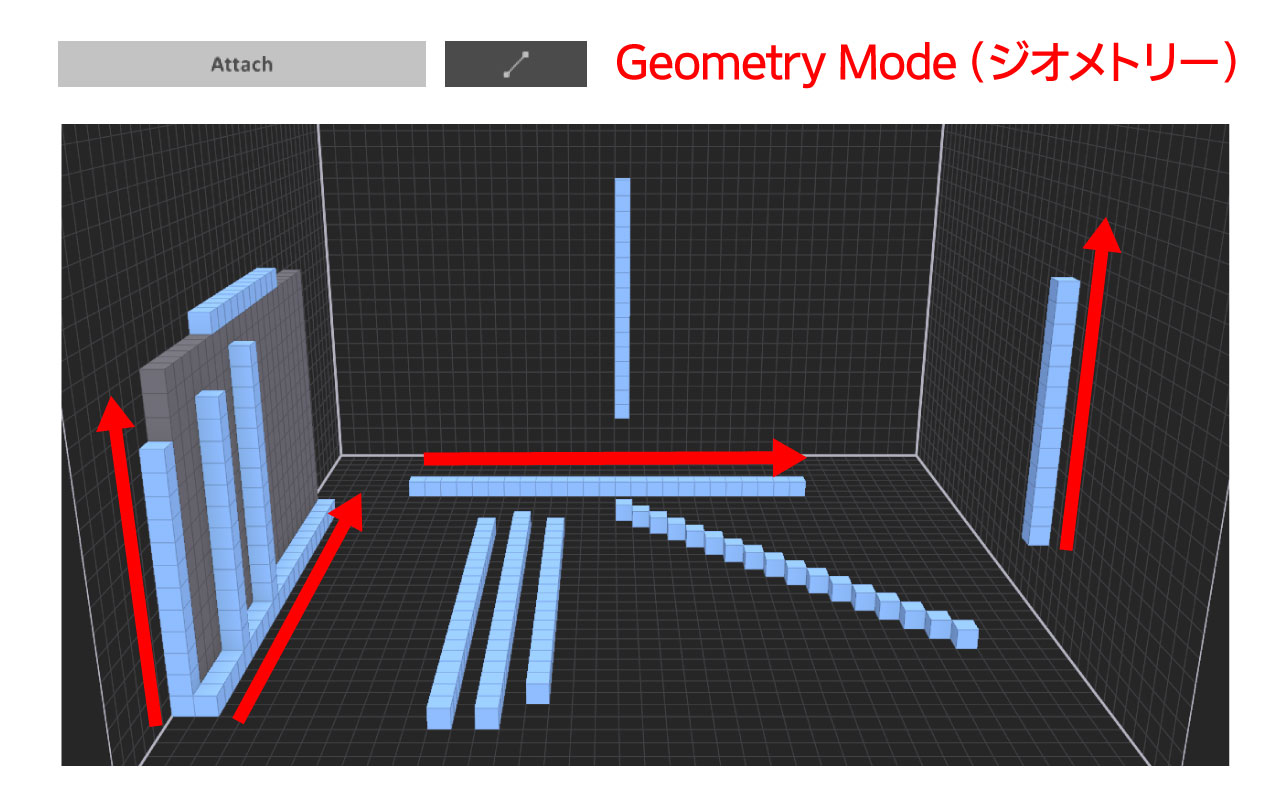
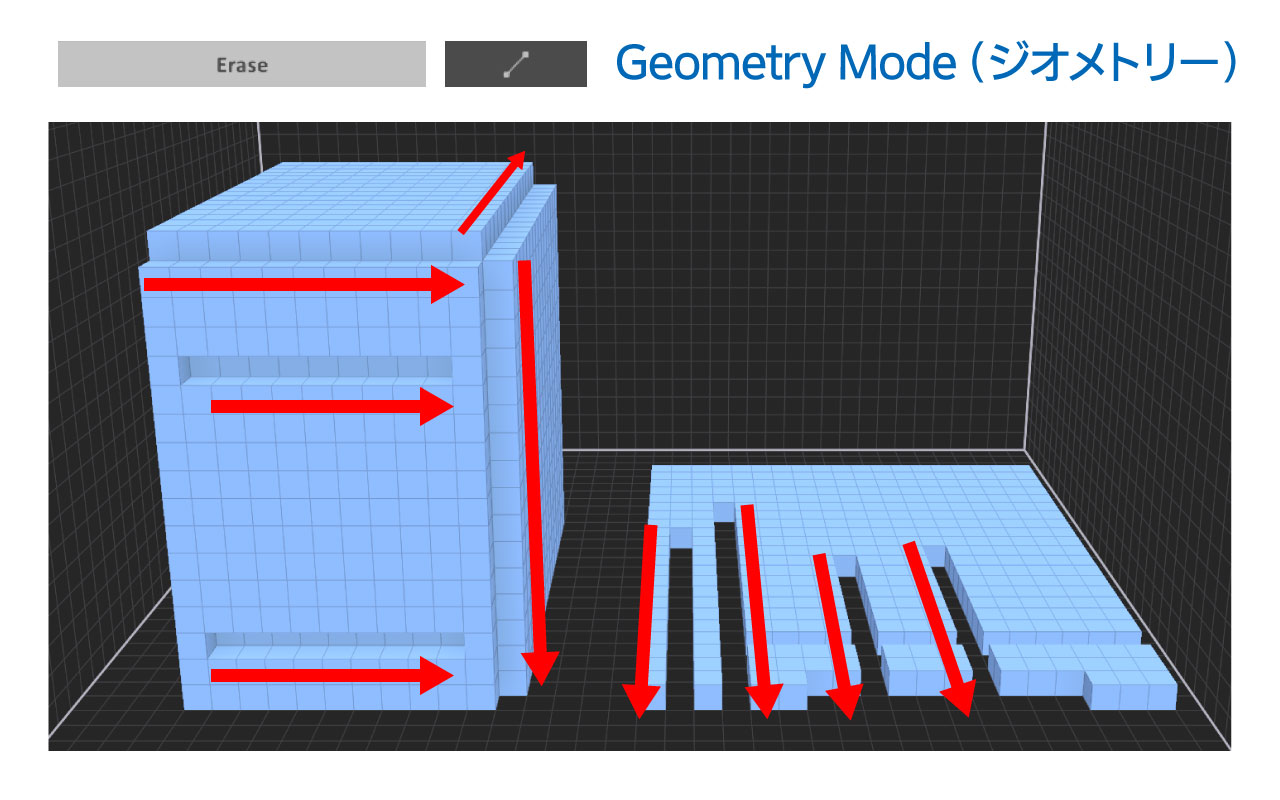
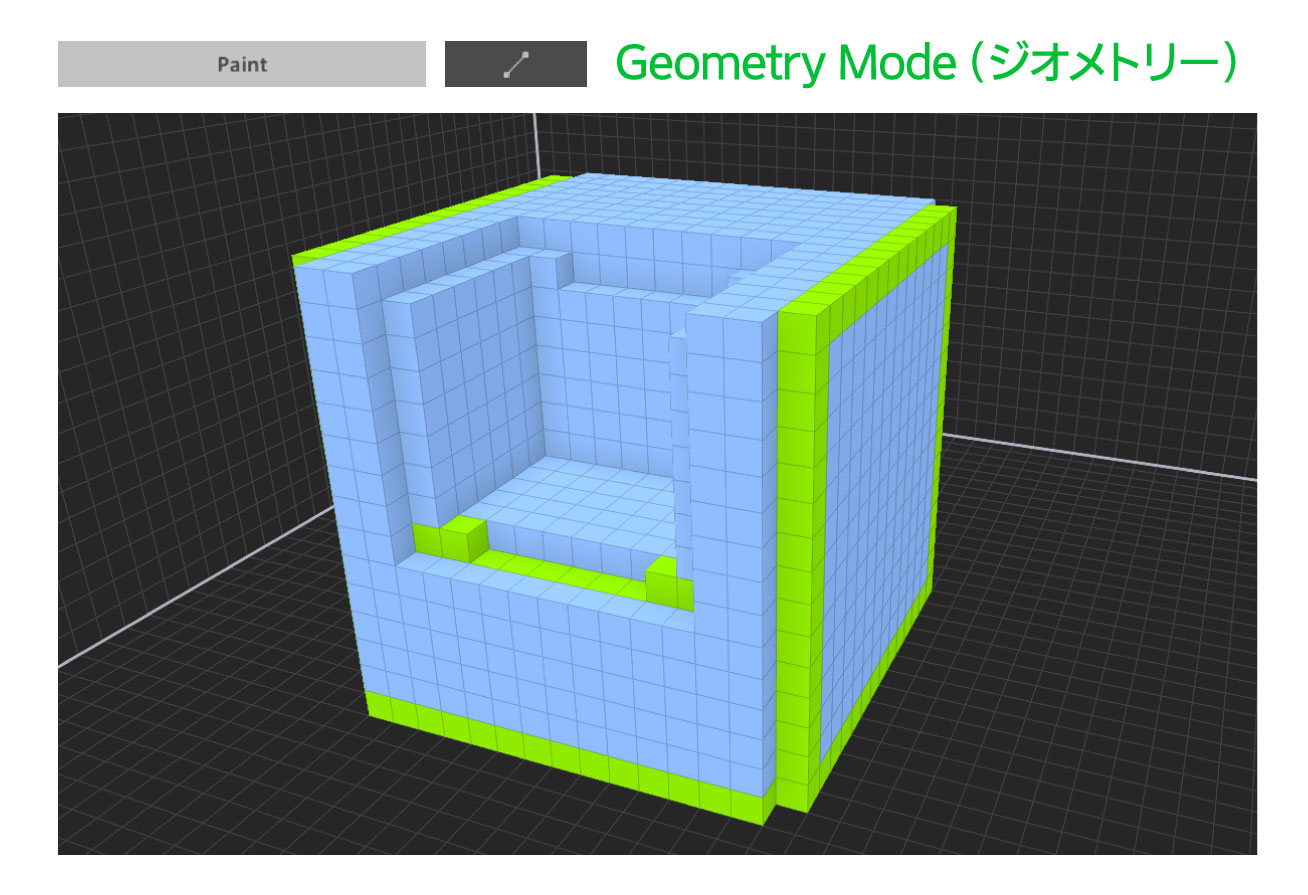
ジオメトリーモードではドラッグした方向へ直線のボクセルが描かれます。平面にも、縦方向にも、すでにあるオブジェクトに沿って描くこともできるので、ディテールアップなどにも使えそうです。
Erase(イレース)でボクセルを消す、削る
ボクセルを作るアタッチに対して、消すのがイレースです。

イレースのボックスモードでは長方形の形でボクセルを消します。穴を開けたり、一部を削り取ったりする時に使えますね。

イレースのフェイスモードは面に沿って消すことができます。基本の形はそのままで、体積を減らします。

ボクセルモードのイレースでは自由な曲線でボクセルを消去することができます。大まかな形を作った後に、ディテールを追加する場合などに使えそうです。

ジオメトリーモードのイレースは直線でボクセルを消去して、ボクセルモードのイレースと同様にディテールを増やす目的で、面を取ったりスジ彫りをしたりできます。
Paint(ペイント)でボクセルに色をつける
3つ目のペイントは、アタッチとイレースの2つとは少し違い、ボクセルの色を変更する方法として大きく2つのやり方があります。
一つはパレットから別の色を選択して割り当てること。もう一つは今着いている色自体を別の色に変更する方法です。

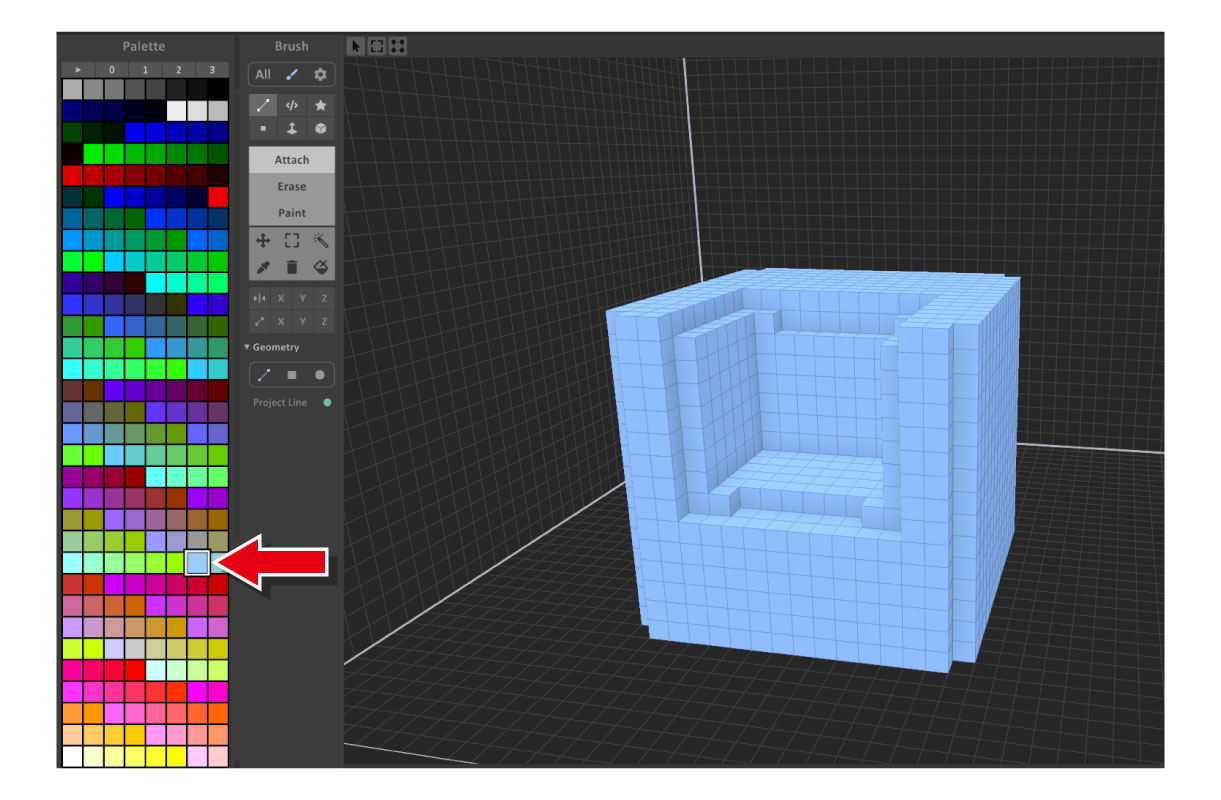
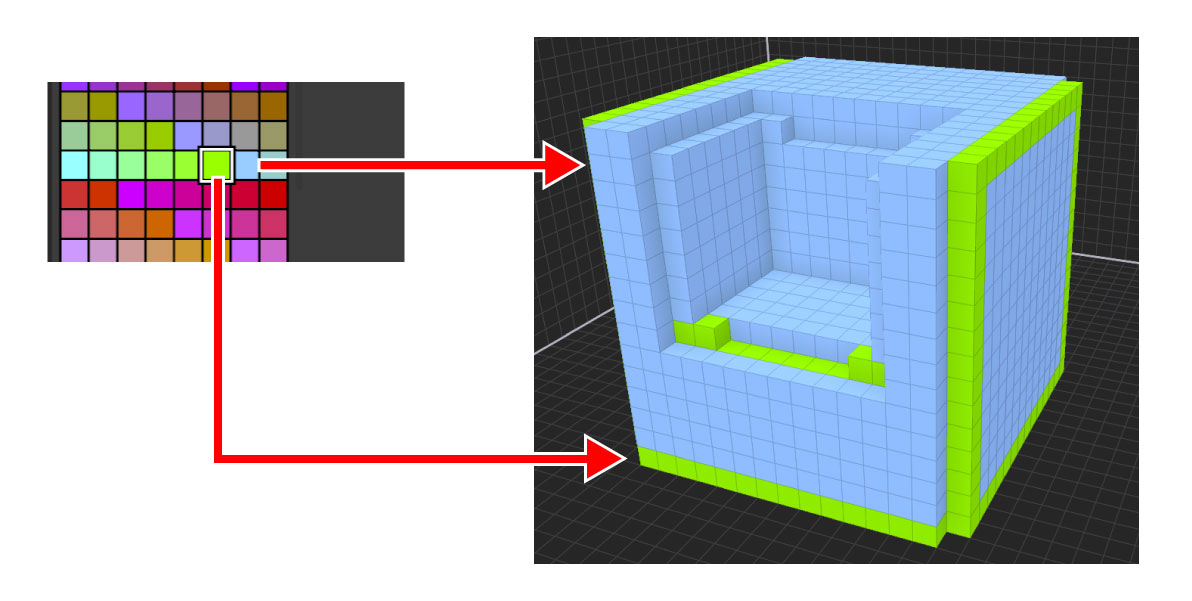
これまで作ってきたボクセルにはすべて水色でした。これはデフォルトで割り当てられているパレットの色が水色だからです。左側に色々な色が並んでいる、Paletteパネルがありますが、よく見ると一つ白い枠で囲われていると思います。これが今割り当てられている色です。

ペイントのブラシを使う準備として、パレットパネルから一つ左側の明るい黄緑色を選択してみましょう。その状態でペイントブラシを使ってみます。

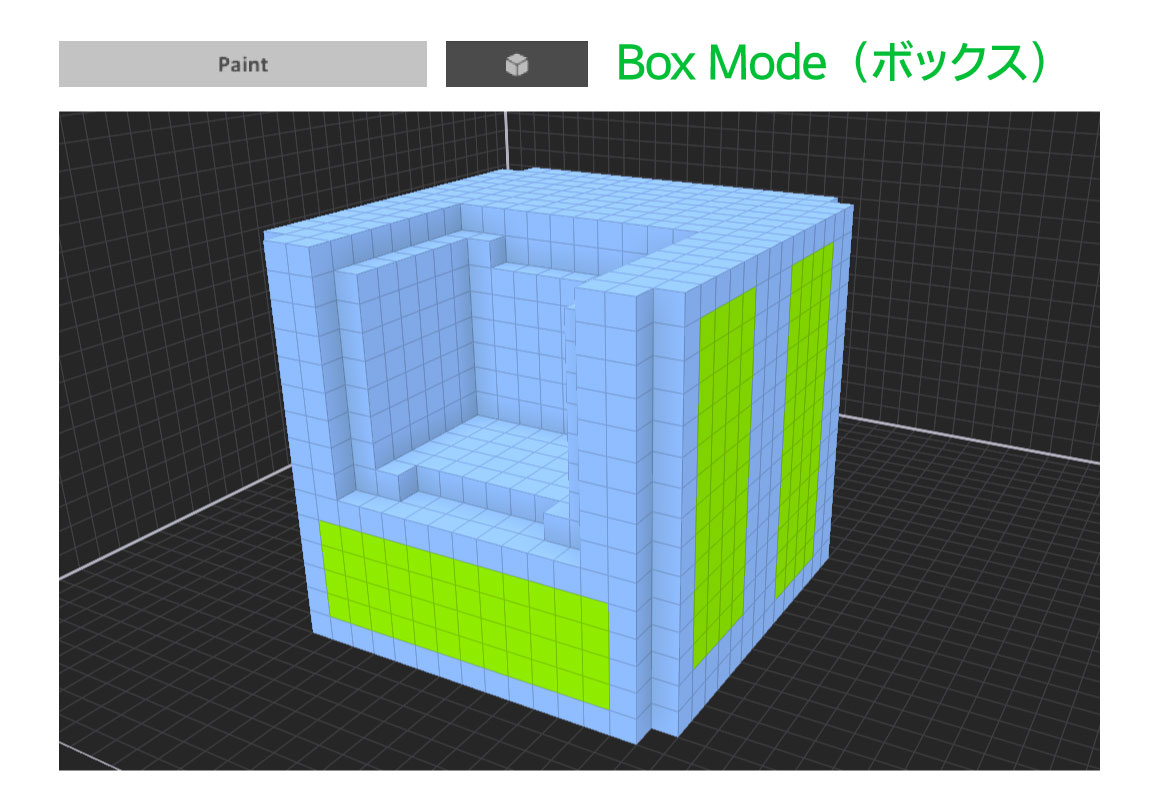
ボックスモードのペイントでは、選択したパレットの色を長方形の領域に塗ることができます。

フェイスモードのペイントでは、ワンクリックで、そのボクセルが含まれる面全体を形状に合わせて塗ることができます。

ボクセルモードのペイントでは、フリーハンドで自由に色を塗ることができます。ボクセルのオブジェクト上に文字を書いたり、模様をつけたりできそうです。

ジオメトリモードのペイントでは直線で塗ることができます。
カラーパレットで色の変更をしてみよう!
ペイントのブラシを使って、色の塗り方を確認してきましたが、MagicaVoxelでは、このようにパレットにあらかじめ用意されている色を選んでからブラシで塗る方法ともう一つ、塗られた色をカラーパレットで変更する方法があります。

現在適用されているのは水色と黄緑色の2色です。このうち、黄緑色のパレットを変更して別の色をつけてみたいと思います。

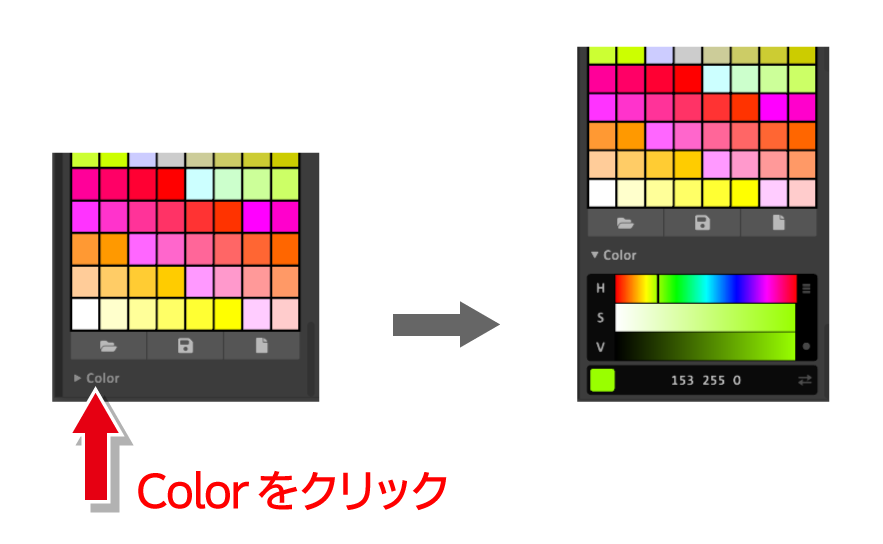
色が並んでいるパレットの下にColorと文字が書かれている部分があるので、そこをクリックしてください。すると虹色と、白から黄緑までのグラデーション、黒から黄緑までのグラデーションの3本のバーのあるパネルが表示されます。

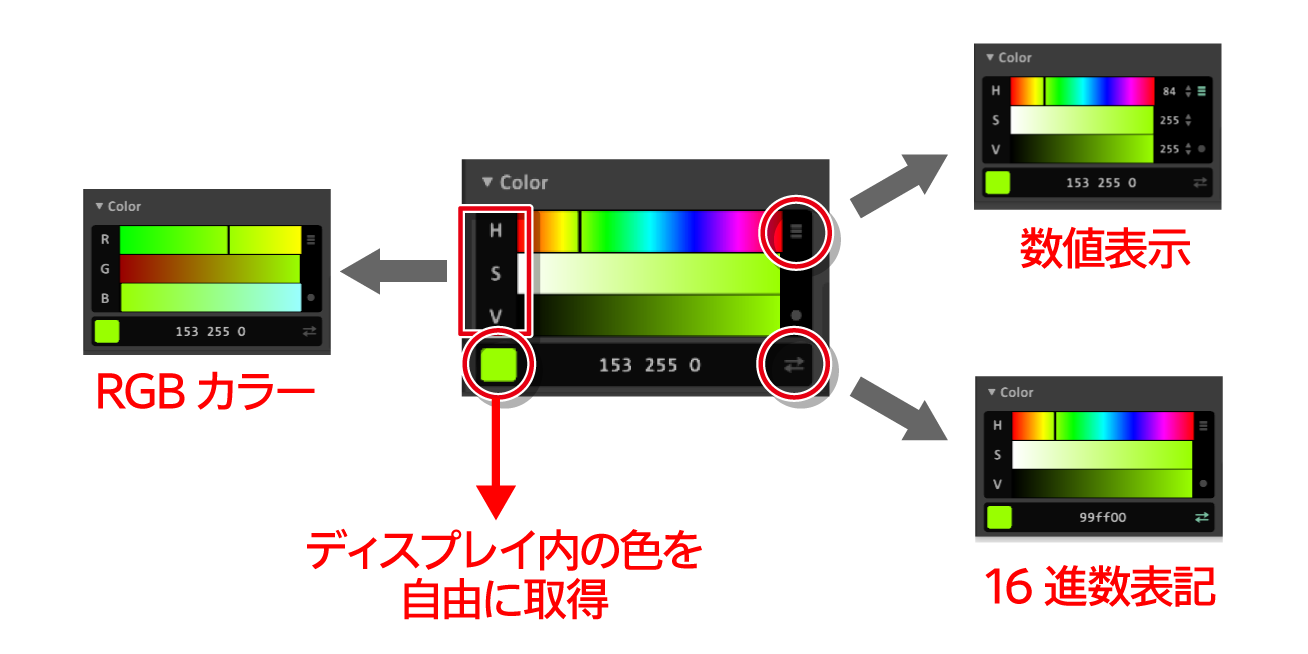
3本のバーの左側にH、S、Vと書かれていますが、それぞれ色相(Hue)、彩度(Saturation)、明度(Value)の頭文字をとっており、それぞれのバーの上をドラッグして、色相で色の種類、彩度で色の鮮やかさ、明度で明るさを調節することができます。
できた色が左下の四角の中に表示され、HSVと書かれた部分をクリックするとRGBカラーのモードへ、右側の三本線をクリックすると、それぞれの値の数字が表示され、右下の左右方向の矢印をクリックすると16進数表記で表示されます。
それぞれ好きな方法で色を作ることができますが、やや専門的なのでよくわからないという場合には、虹色の色相で大まかな色味と、その下の彩度と明度で色の濃さと明るさを調整して好みの色をつくると良いでしょう。
また、別途画像などを用意しており、その画像の色をサンプリングして使いたい時には、左下の色が着いた四角い部分をドラッグしてマウスカーソルを動かすと、MagicaVoxelのソフトの外も含めて、ディスプレイ内の好きな場所の色を取得することができます。マウスカーソルを好きな色が着いた部分の上までドラッグして持っていき、マウスのボタンを離せばOKです。

パレットで色を変更し、黄緑色の部分の色を変えることができました。
ここまでで基本的なボクセルの作り方と、色の着け方をみてきました。これだけでも作りたいもののほとんどが作れてしまうのではないでしょうか。
前編はこのあたりで終わりたいと思いますが、後編ではより大掛かりな物をつくったり、作ったものを複数組み合わせたり、さらにレンダリングをして作品として仕上げる方法などをみていきたいと思います。
ここまでのところを保存して終わりにしましょう。

これまで一度も保存をしていなければ、右上のアイコンが並んでいる中で、フロッピーディスクのようなアイコンが赤くなっているので、クリックして名前を付けて保存します。
保存はMagicaVoxelのアプリと同じ場所にあるvoxというフォルダに保存され、付けた名前が右側にあるProjectパネルに表示されます。次からはここに表示されたファイル名をクリックすると開くことができます。